티스토리 뷰
GitHub markdown에서 수학 표현식 렌더링을 제공합니다. (2022년 5월 19일부터!)
LaTeX 문법으로 inline 또는 code block 형태로 작성할 수 있습니다.
block으로 사용
주변 텍스트와 별개로 수학 표현식을 추가하기 위해 사용합니다.
$$로 새로운 라인을 시작하면 수학 표현식으로 인식합니다.
아래 처럼 입력했을 경우,
**The Cauchy-Schwarz Inequality**
$$\left( \sum_{k=1}^n a_k b_k \right)^2 \leq \left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)$$
이렇게 표시됩니다.
inline으로 사용
텍스트 중간에 수학식을 입력해야 할 경우 $를 사용합니다.
아래 처럼 입력했을 경우,
This sentence uses `$` delimiters to show math inline: $\sqrt{3x-1}+(1+x)^2$
이렇게 표시됩니다.
현재
GitHub markdown에서만 지원하는 기능이므로 블로그에서 제공하는markdown으로는 수학표현식을 사용할 수 없습니다.알고리즘을 풀 때 수학표현식을 작성해야 할 경우가 많이 있는데, 그 때 사용하면 유용할 거 같습니다.
렌더링 방식
GitHub의 수학 렌더링 기능은 JavaScript기반 디스플레이 엔진 오픈소스인 MathJax를 사용합니다. MathJax는 광범위한 LaTeX 매크로와 유용한 접근성 확장을 지원합니다.
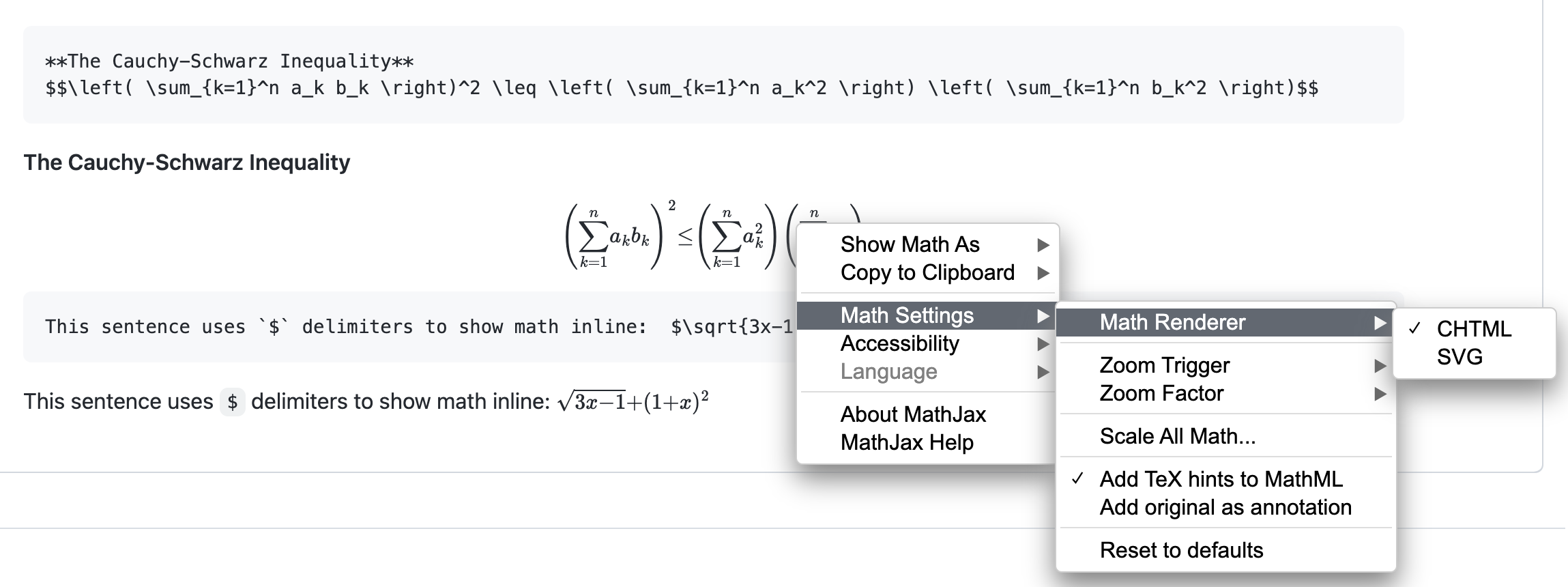
렌더링 된 결과는 CHTML 또는 SVG 형식을 지원합니다. 즉, 위의 수식을 LaTex 문법으로 작성했을 경우 HTML 또는 SVG 형태로 변경됩니다.
수식에서 우클릭하면 아래와 같은 메뉴들을 확인할 수 있습니다.

'ETC' 카테고리의 다른 글
| 좋은 개발자 경험 (2) | 2022.08.02 |
|---|---|
| 엔지니어를 위한 글쓰기 (0) | 2022.07.26 |
| 이직하길 정말 잘했다(회사 자랑글임) (2) | 2022.05.18 |
| README.md 파일에 UML 추가하기 (0) | 2021.05.29 |
| Gradle에서 repository로 배포하는 task 작성하기 (0) | 2020.02.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- leetcode
- 스프링 부트 회원 가입
- spring boot application
- 함께 자라기
- 클린 아키텍처
- intellij
- JSON
- 알고리즘
- Spring Boot Tutorial
- 스프링 부트 애플리케이션
- gRPC
- 스프링 데이터 jpa
- Spring Boot
- Jackson
- spring boot app
- 헥사고날 아키텍처
- Spring Data JPA
- spring boot jwt
- QueryDSL
- Linux
- @ManyToOne
- 스프링부트
- JPA
- 스프링 부트
- Spring Boot JPA
- 스프링 부트 튜토리얼
- Java
- r
- proto3
- 함께 자라기 후기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
