티스토리 뷰
얼마전에 이직하려고 이력서를 제출했다가 과제 안내를 받았는데 과제 스펙을 보자마자 보자마자 포기했던 슬픈 기억이 있습니다. 그 이유는 바로 프론트엔드 개발이 포함되어있었기 때문인데 백엔드 개발자로 지원했는데 프론트를 구현해야 하는 상황이 이해가 안 갔고, 회사 업무가 너무 바빠 프론트까지 공부할 여력이 없었기 때문입니다. (요구사항에는 간단히 기능만 확인할 수 있을 정도로 간단히 구현하라고 되어있었지만..)
그래서 주말인데 비도 오고해서(사실 할 게 없어서..) 인프런 무료 강좌중 thymeleaf를 이용해 간단한 서비스를 만드는 것을 수강하기로 결심하고 열심히 수강하고 있었습니다.
강의 내용중 요구사항 분석 - 도메인 설계 및 개발 - 도메인 테스트 - 서비스 개발 - 서비스 테스트로 이어지는 개발 프로세스가 눈에 띄었고, 요구사항 분석을 하기위해선 텍스트 뿐만 아니라 이미지로 된 다이어그램 등이 포함되면 좋을 거 같다는 생각을 했습니다.
이런 내용이 README.md 파일에 예쁘게 포함되어 있다고 하면 이후에 제가 과제를 제출했을 때 과제 내용이 한 눈에 들어올 것이고 좋은 인상을 남길 수 있을 거 같아 다이어그램을 추가하는 방법을 조사하게 되었습니다.
여러 가지 방법이 있지만 제가 선택한 방법은 plantUML을 이용한 방법으로 IntelliJ의 플러그인도 제공하고 있고 README.md 에도 추가할 수 있는 좋은 방법(github에서 공식적으로 지원하는 방법은 아니지만) 또한 발견하여 그 내용을 공유(+기록) 하려고 합니다.
PlantUML
저는 맥OS + IntelliJ + PlantUML integraion plugin을 이용한 방법인데, 윈도우 + Eclipse를 사용하는 환경에서도 플러그인 설치 없이 가능합니다.
먼저 IntelliJ 플러그인 중 plantUML integration을 설치합니다. 이 플러그인은 자동완성 기능등을 제공하는 것으로 plantUML 웹사이트 내에서도 puml 파일을 작성할 수 있습니다.

위 플러그인을 설치하고 나면 IntelliJ 내에서 puml 파일을 생성할 수 있습니다.
다만 sequence diagram 외에 다른 diagram을 사용하기 위해선 Graphviz 설치가 필요합니다.
Graphviz 설치(Optional)
맥에서 설치하기 위해선 터미널에서 아래 명령어를 순차적으로 입력하시면 됩니다.
brew install libtool
brew link libtool
brew install graphviz
brew link --overwrite graphviz윈도우에서 설치하기 외 자세한 내용은 여기를 참고하시면 됩니다.
.puml 파일 작성
다음으로 다이어그램 puml 문법에 맞게 작성합니다. 저는 클래스 다이어그램을 작성할 예정입니다.
class-diagram.puml
@startuml
'https://plantuml.com/class-diagram
interface MemberService
interface MemberRepository
class MemoryMemberRepository
MemberRepository -- MemberService
MemberRepository <|-- MemoryMemberRepository
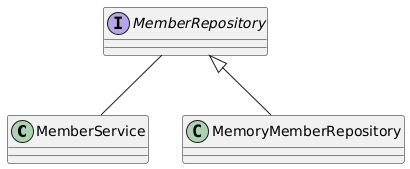
@enduml저는 세 개의 클래스 관계를 나타내기 위해 위 처럼 작성하였습니다. MemberService가 MemberRepository를 사용하고 MemoryMemberRepository가 MemberRepository를 상속(구현)하는 구조입니다. (자세한 문법 정보는 여기)
Repository에 저장
작성한 class-diagram.puml 파일을 github repository에 push 합니다.
전 프로젝트 경로 바로 하위에 작성해 업로드하였습니다.

README.md 작성
repository에 진입했을 때 바로 보여지는 README.md 파일을 작성합니다.
현재 약식으로 작성한 형태로 간단히 이 프로젝트 개요와 요구사항 분석부터 작성하였습니다. (이후 업데이트 될 수 있습니다.)
# member
member service
## Requirements
- 데이터: 회원 ID, 이름
- 기능: 회원 등록, 조회
## Application Structure
- `Controller`: 웹 MVC의 컨트롤러 역할
- `Service`: 비즈니스 로직 구현
- `Repository`: 데이터베이스 접근, 도메인 객체를 DB에 저장하고 관리
- `Domain`: 비즈니스 도메인 객체
## Class Dependencies

마크다운 문법으로 작성하시다가 UML 이미지를 추가해야 하는 부분에서 plantUML의 proxy 기능을 이용합니다.
원리는 아주 간단한데 http://www.plantuml.com/plantuml/proxy 여기에 request parameter로 src에 아까 작성한 puml 파일 경로를 넣어주면 해당 경로의 파일을 분석하여 이미지로 렌더링해주는 방식입니다.
이 때 github repository의 주소를 바로 참조하시면 해당 페이지가 참조되기 때문에 아래와 같이 참조하시면 됩니다.
https://raw.githubusercontent.com/:owner/:repo/:branch/:file_path:owner 자리에 github ID를, :repo 자리에 repository 이름, :branch 자리에 branch를 :file_path 자리에 puml 파일 경로를 넣어주시면 됩니다.
그럼 해당 파일을 직접 참조해 proxy API를 호출하게 되고 plantUML의 proxy 서버에서는 해당 파일 내용을 읽어 이미지로 렌더링하여 반환해줍니다. 꼭 .puml 파일(IntelliJ 내에서 자동완성, 미리보기 등의 기능을 제공)일 필요는 없습니다. text 등 다른 포맷으로 작성하여도 렌더링 하기위해 소스 코드를 파싱할 땐 파일 안의 내용물만 확인하기 때문입니다.
결과 확인
README.md 파일 작성이 끝나면 github에 다시 push 하시면 되고, 결과를 확인해보면 아래와 같습니다.

원래는 개발자스럽게 ascii uml을 찾아보고있었는데 이미지로 렌더링되는 점이 아쉽긴 하네요.
(sequence diagram의 경우 ascii 형식으로 렌더링할 수 있습니다.)
모든 소스는 여기 있습니다.
'ETC' 카테고리의 다른 글
| 엔지니어를 위한 글쓰기 (0) | 2022.07.26 |
|---|---|
| Markdown으로 수학식 작성하기(GitHub only) (0) | 2022.05.24 |
| 이직하길 정말 잘했다(회사 자랑글임) (2) | 2022.05.18 |
| Gradle에서 repository로 배포하는 task 작성하기 (0) | 2020.02.07 |
| Git 강제 push 하기 (0) | 2019.11.19 |
- Total
- Today
- Yesterday
- 헥사고날 아키텍처
- 함께 자라기
- 스프링 부트 회원 가입
- r
- Spring Data JPA
- 함께 자라기 후기
- 클린 아키텍처
- Spring Boot JPA
- spring boot app
- 스프링 부트
- intellij
- Java
- leetcode
- Jackson
- Linux
- Spring Boot Tutorial
- spring boot jwt
- Spring Boot
- JSON
- 스프링 데이터 jpa
- @ManyToOne
- JPA
- 스프링 부트 애플리케이션
- 스프링 부트 튜토리얼
- gRPC
- QueryDSL
- 알고리즘
- spring boot application
- proto3
- 스프링부트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
